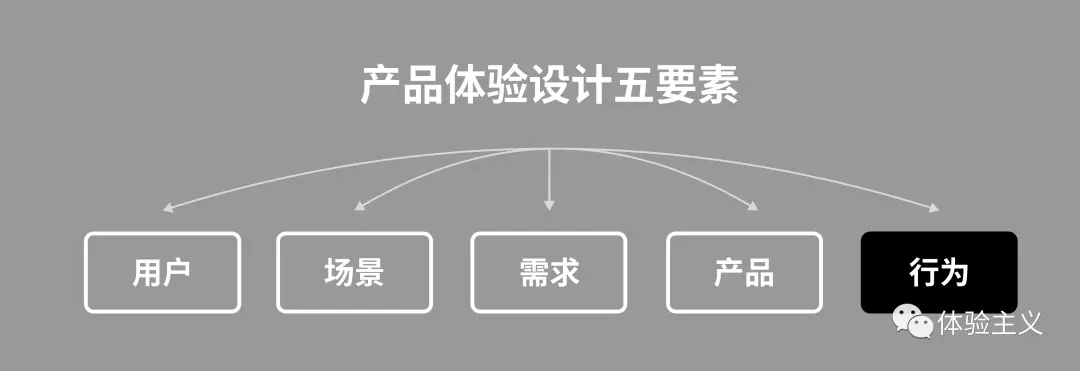
交互设计的五要素分别是:用户、场景、目的(需求)、媒介(产品)、行为。本文作者围绕行为这一要素展开分析,希望对你有帮助。

辛向阳教授提出:交互设计的本质是对行为的设计。交互设计的五要素分别是:用户、场景、目的、媒介、行为。详情请查看文章《交互设计的本质》。
我们用互联网语言翻译一下,产品(交互)设计五要素是:用户,场景,需求(目的),产品(媒介),行为。产品(交互)设计就是研究“什么样的人,在什么情况下,想做什么事情。并且是通过什么,如何做的”。我们会用5篇文章分别对五要素进行介绍。
这是“产品设计五要素”的最后一篇:行为。前面四篇是:用户,场景,需求,产品。你可以点这4个词,跳转对应的文章查看。

一、交互设计 = 用户行为的设计
在《交互设计的本质》中我们讲到:交互设计的对象是行为。
这源于20 世纪 90 年代初,Richard Buchanan教授对交互设计的定义“creating and supporting human activities through the mediating influence of products”(通过产品的媒介作用来创造和支持人的行为)。自此,这个定义明确地指出了交互设计的对象是人的行为,而且这个定义也成功地指导了卡耐基梅隆大学的交互设计学科的发展。
二、行为 = 微观行为+宏观行为
那什么是行为呢?我用微信看文章时,遇到了喜欢的会向右下方滑动进浮窗。这是行为吗?我每天早上刷牙的时候喜欢听音频,这是行为吗?都是。但这两种行为一样吗?不太一样。我们姑且把前者一种叫操作,后面一种叫习惯。操作是微观的行为,习惯是宏观的行为。或者说“重复性、自动化“的操作就会成为习惯。
- 微观行为:用户操作。研究导航、控件和手势…等等这类微观层面的东西。偏向感知层面。微观行为也是狭义的行为。
- 宏观行为:用户习惯。研究用户的行为偏好,使用习惯…等等这类宏观层面的东西。偏向认知层面。宏观行为也是广义的行为。
所以我认为,不论宏观和微观,都是交互设计或者说产品体验设计研究的范畴,这也是和视觉设计最明显的学科区分(如果一定要区分的话)。
1. 微观行为:感知层的行为设计,提高效率性
交互设计有很多理论原则,比如交互设计四策略,交互设计7定律,尼尔森可用性10法则、laws of ux、格式塔原理…等等。这些理论原则主要是对感知层的行为设计,目的是尽可能的提高使用效率,或者说易用性,使用户可以快速完成任务。
这些理论原则被很多入门学习者奉为真理,津津乐道。但交互设计并不像数理学科那样定理是一切推论和演算的基础,设计是实践型的学科。
换句话讲,设计是门手艺活,个中道理只有在实践的时候才能体会到。而且初级实践者与自身实践者对同一个理论原则等理解的深度也是不一样的。这也是为什么有位小读者在后台留言说“看了这个系列的文章觉得一点用处都没有,是个人都会长篇大论,真技术才牛逼”。不知道他说的真技术是啥,如果是画交互稿,那我们希望他早日成为技术大神。另外,既然“是个人都会长篇大论”,那希望他也早日是个人。
回到交互设计的理论原则,不是不建议大家去学理论原则,相反,我们应该熟知这些理论原则,并且熟练的在设计实践过程中运用。我不建议的是在未入门的时候就先捧着原则,束缚手脚。下面我们从网传最多的“交互设计7定律”为例,来说明为什么说感知层的设计是为了提高效率性。
1)费茨定律:放大目标,减小距离
是人机交互和人体工程学中人类活动的模型,它定义了从任意位置快速移动到一个目标位置所需的时间与两者距离(D)和目标元素大小(W)有关。当两者距离越近、目标元素尺寸越大时,操作完成速度越快,时间就越短。
在产品设计中,对设计的指导意义:
- 减少移动的距离;
- 放大目标元素的尺寸。
这样完成操作的时间更短,任务完成效率越高。
2)米勒定律:7±2法则
米勒定律,也叫“7±2法则”,它指出普通人只能在短期记忆中保持7(±2)项信息。如果信息块过多,就会导致产品信息过载,对用户产生认知负荷。
在产品设计中,可以利用米勒定律减少用户的认知负荷,提高产品的易用性,
- 减少选择数量
- 信息分段分组。比如银行卡号/电话号分段,长流程分步骤进行等。
- 降低记忆负担。比如用选择代替输入,剪贴板一键填入等。
这样完成操作的时间更短,任务完成效率越高。
3)库克定律:选择越多,决策越难。
和上面那个差不多。在设计中,应该思考“在不妨碍用户选择的情况下,如何提供较少的选项”。以此节省用户认知和选择的时间成本。具体方法有:
- 减少选项,方便用户决策。比如音乐产品的驾驶模式
- 区分主次,突出重点信息。电商卡片设计
- 流程分解,分组完成。新用户注册流程
这样完成操作的时间更短,任务完成效率越高。
4)奥卡姆剃刀原理:如无必要,勿增实体。
原话是“切勿浪费较多东西去做用较少的东西同样可以做好的事情。”概括为“如无必要,勿增实体”,即“简单有效原理”。
- 要会做减法,删除不必要的功能和信息
- KISS原则:Keep It Simple、Stupid,让系统简单到连白痴都能明白。
应用于软件设计和开发中,即清晰、简洁、明确、易操作。这其实都是IOS和安卓系统级的原则。
这样完成操作的时间更短,任务完成效率越高。
5)泰斯勒定律:复杂性守恒。
也叫复杂性守恒定律。泰斯勒指出,每个应用程序都具有固有的不可简化的复杂性,唯一的问题是谁去处理它。有点像能量守恒定律,能量只会转移不会凭空产生和消失。
无论在产品开发环节还是在用户的交互环节,这一固有的复杂性都不能去除,只能设法调整、平衡。这就是为什么我们常说,开发侧要承担复杂,用户侧才会简单。
这样完成操作的时间更短,任务完成效率越高。
6)防错原则
可以这样概括:操作前有预期,操作中有反馈,操作后可撤销。尽量防止用户出错,即便出错也可以快速纠正。
这样完成操作的时间更短,任务完成效率越高。
7)接近原则
接近法则也是格式塔理论中我们最为熟悉、最常用的一种法则,它描述的是观察者看到彼此邻近(空间或时间)的物体时,会将它们视为一个整体。
坦白讲我没太明白7定律最开始怎么来的,为什么莫名其妙把格式塔原理中的其中一条插了进来。其实格式塔更多的是描述页面排版中信息展示的效率性和准确性的。但这里不妨碍我们用它来说明问题。因为这让页面信息展示的效率性和准确性提高了。
这样完成操作的时间更短,任务完成效率越高。
综上,交互设计7定律都属于感知层的行为设计,目的是尽可能的提高使用效率,或者说易用性,使用户可以快速完成任务。你可以用这个思路去分析一遍这一段开头提到的那些理论原则,看看是不是也一样。
2. 宏观行为:认知层的行为设计,赋予情感化
微观行为解决行为中的效率性,那行为前和行为后呢?
在第二段,行为的分类中,我把微观行为也称作狭义的行为,宏观行为称为广义的行为。因此,广义的行为应当包括狭义的行为的行为前和行为后。
宏观行为是认知层等行为设计,目的是赋予情感化,让行为可发生和可持续。我们会用两个模型来说明这一点。
